Zeigen Sie Ihre Geschichte Zeigen Sie Ihre Geschichte
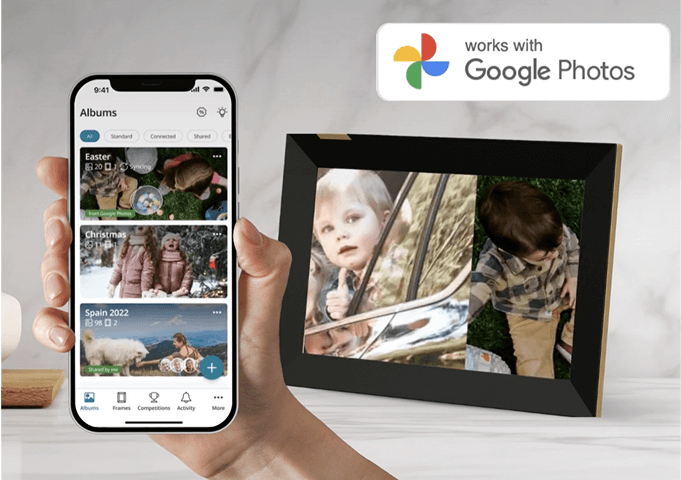
Die digitalen Bilderrahmen von Nixplay sind so konzipiert, dass sie nahtlos mit unserer KI-gestützten Storytelling-Plattform zusammenarbeiten und wunderschöne Hardware mit leistungsstarker Software kombinieren
Zu unseren digitalen Bilderrahmen gehören
Gesichter werden bei den digitalen Bilderrahmen von Nixplay mithilfe von KI-Technologie automatisch zentriert
Bilder werden automatisch gedreht, um sie an das Quer- oder Hochformat anzupassen
Der Aktivitätssensor schaltet den Rahmen automatisch ein/aus
Einfache Touchscreen-Einrichtung und -Steuerung
Foto- und Video-Cloud-Speicher
Mobil, Web-App, E-Mail-Foto-Upload
Laden Sie Inhalte auf einen geschenkten digitalen Bilderrahmen von Nixplay vor
Sichere Lagerung, in den USA, CCPA- und DSGVO-konform
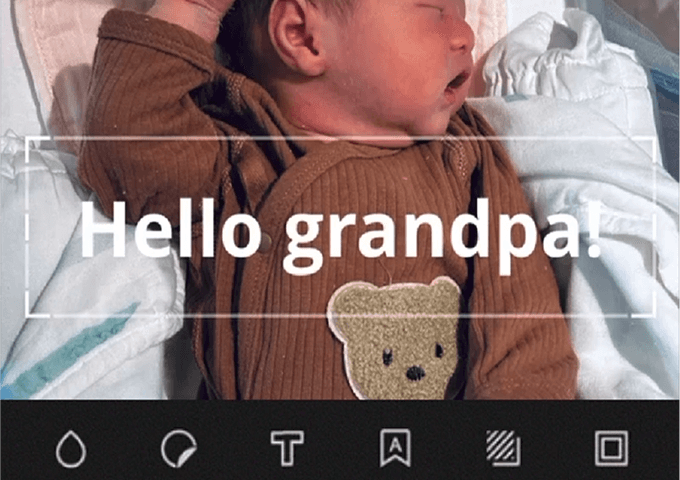
Storytelling-Plattform
Erzählen Sie Ihre Geschichte mit der funktionsreichen, KI-gestützten Storytelling-Plattform von Nixplay






Über 4 Millionen zufriedene Kunden